GLAMlab
Ulta Beauty's makeup try-on tool leveraging augmented reality.
Details
Platform
iOS
Android
Impacts
Home
More Tab
Product Details
Role
UX Design
Visual Design
Interaction Design
Research
Core Team
Shaun Toomey
Nicholas Eby
Sasha Smith
Opportunity
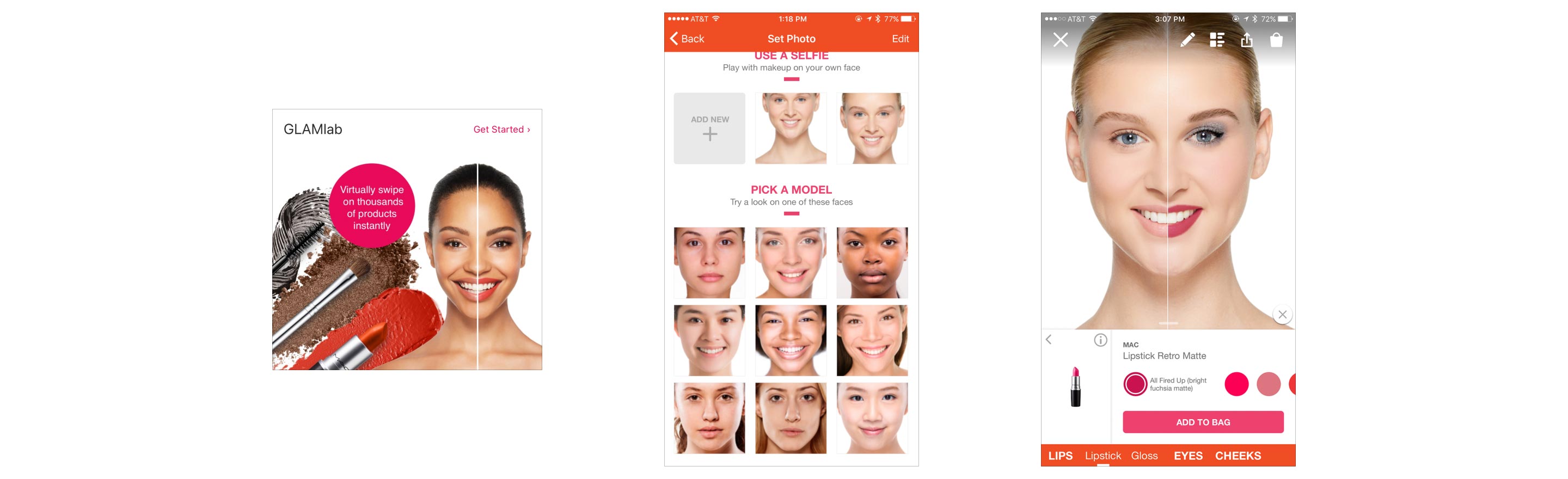
Ulta Beauty's initial release of its virtual try-on feature only worked with photos that were uploaded or taken within the tool. With this iteration, the technology evolved enough to introduce live video try-on, and with it, an opportunity to simplify the UI and make improvements based on guest feedback.

Research
During our first design sprints for the GLAMlab product, the team had done several rounds of testing. Even at this early stage in the product development guests were curious why they couldn't just open GLAMlab and have makeup auto applied to their faces. We knew this was a feature that we'd have to iterate on and get out the door quickly.
However, before pushing live try-on out the door we wanted to check in with our guests to see if there were any areas we could improve upon. We conducted moderated and un-moderated tests to better understand where friction points were within the guests' journey to trying on products. We also hit up the local Ulta Beauty stores in our area and did some research with guests in store. This allowed us to validate some "nice to have" elements that our engineering team had bandwidth to execute on.


Objectives
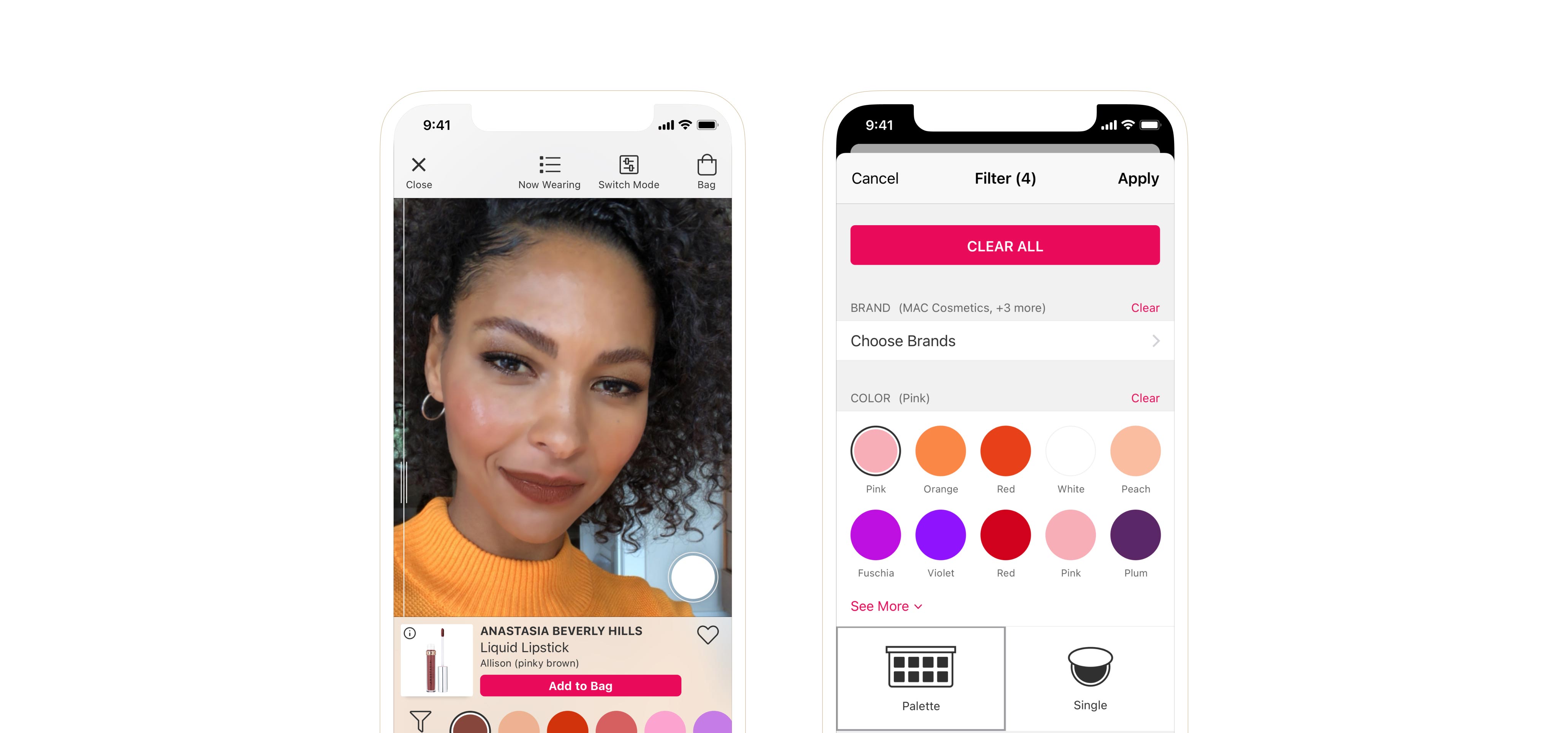
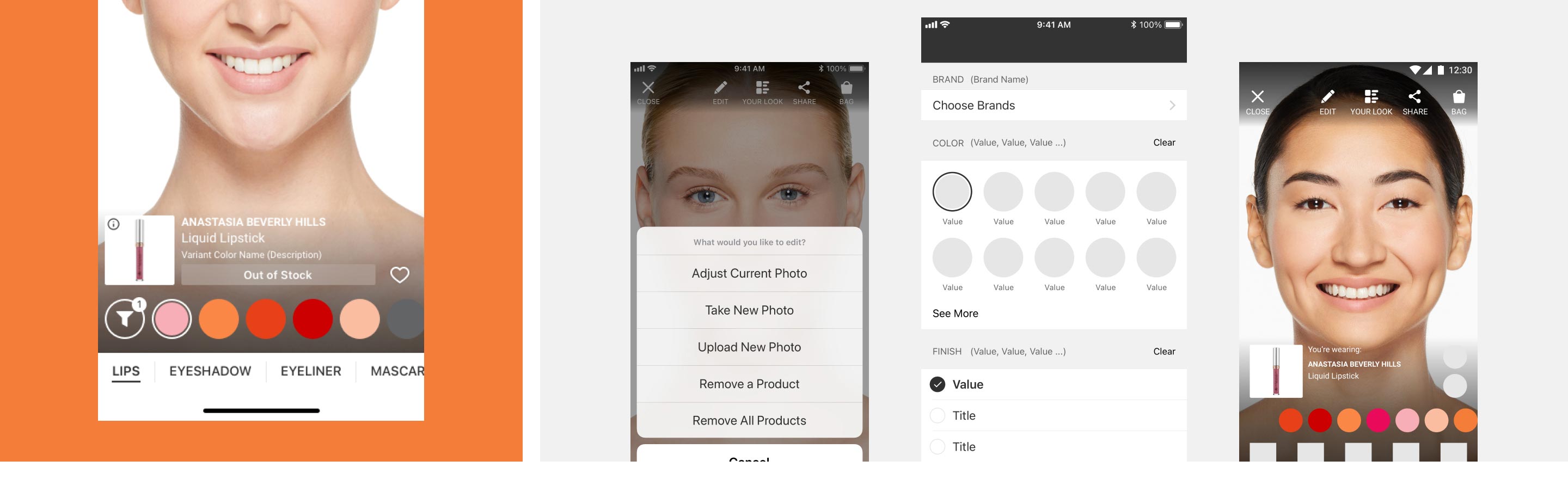
- Add functionality to filter products
- Add labels to actions in nav bar
- Have makeup auto applied upon opening the tool
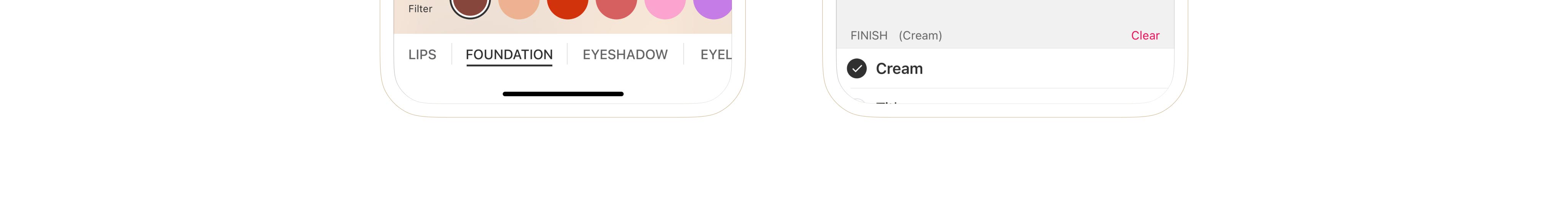
- Simplify product navigation
- Sort products by color rather than by secondary/tertiary categories
- Show product finish visually within color swatches
- Improve accuracy of face mapping and makeup application

Solution